画像加工を行なうためには画像編集ソフトが必要です。印刷用の画像はそれなりの画質が求められるので、フリーのソフトではなく製品版のソフトを使用するのがおススメです。
画像編集ソフトで代表的なものと言えば「Photoshop(フォトショップ)」が挙げられます。「Photoshop(フォトショップ)」は色調の補正から合成まで、画像に対しての様々な処理が出来るソフトです。「フォトショ」と略した名称をいままでに耳にしたことがあるかもしれません。
「画像加工」と聞くと「大変」「難しい」という印象をお持ちの方もいるかもしれませんが、そんなことはありません。基本を覚えてしまえば、その応用で大体の加工が出来てしまうのです。
ここでは「Photoshop(フォトショップ)」を使用した印刷用の画像加工の基本について、ラーメンを素材にしてご説明をしていきます。
目次
まずは素材から画像の完成イメージを固めよう
画像加工に限った話ではありませんが、作りたいものがある程度明確になっていることがまず重要です。完成イメージが固まっていないうちに作業に入っても画像加工はうまく進みません。ぼんやりとした完成イメージしか持っていないと、するべき加工が思い描けないからです。完成イメージに近づけるための処理のひとつが画像加工なのです。
完成イメージを固めるおススメの方法としては、完成イメージのラフを描いてみるのがいいと思います。自分でイメージがある場合でも他の人から画像加工を頼まれる場合でも、完成イメージのラフを描いて、イメージを共有・具体化するよう意識しましょう。

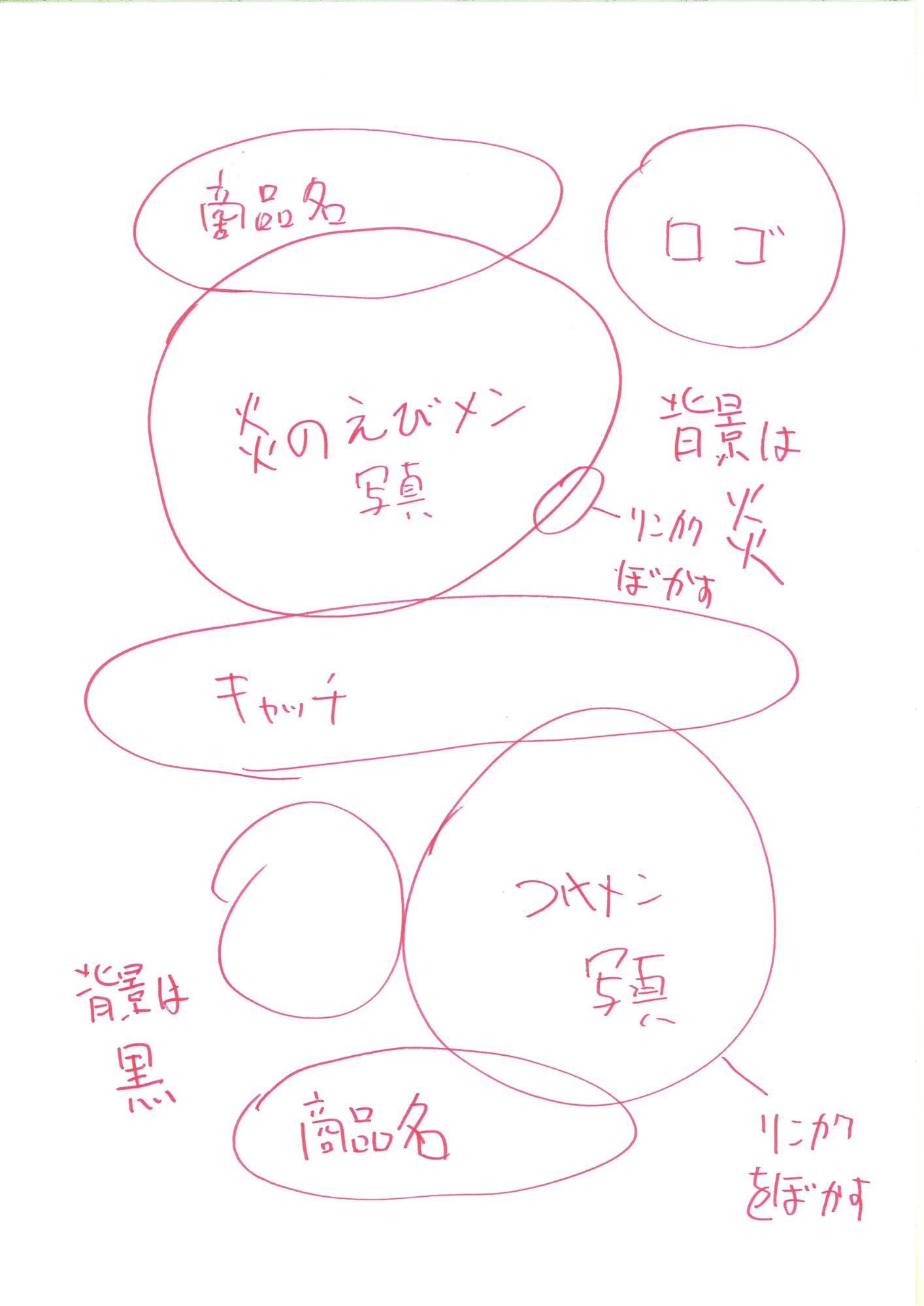
ラフとは、おおまかな完成イメージです。ラフは紙面全体のイメージを掴めるように作成しましょう。あくまで画像は紙面の中のパーツなので、紙面全体のレイアウトやデザインを踏まえて画像の加工イメージを固めるのがいいでしょう。今回はラーメン屋さんのポスターを例にラフ案をまとめてみました。

画像加工の基本① パスを切る
画像は全体を使用するケースと、一部を使用するケースに分かれます。一部を使用する場合には画像の中の対象を切り抜く作業をしなければなりません。
Photoshopで画像の中の一部を切り抜く場合には「パス」を作成する必要があります。ここではラーメンの画像を使用して「パス」を作成する手順をご説明していきます。
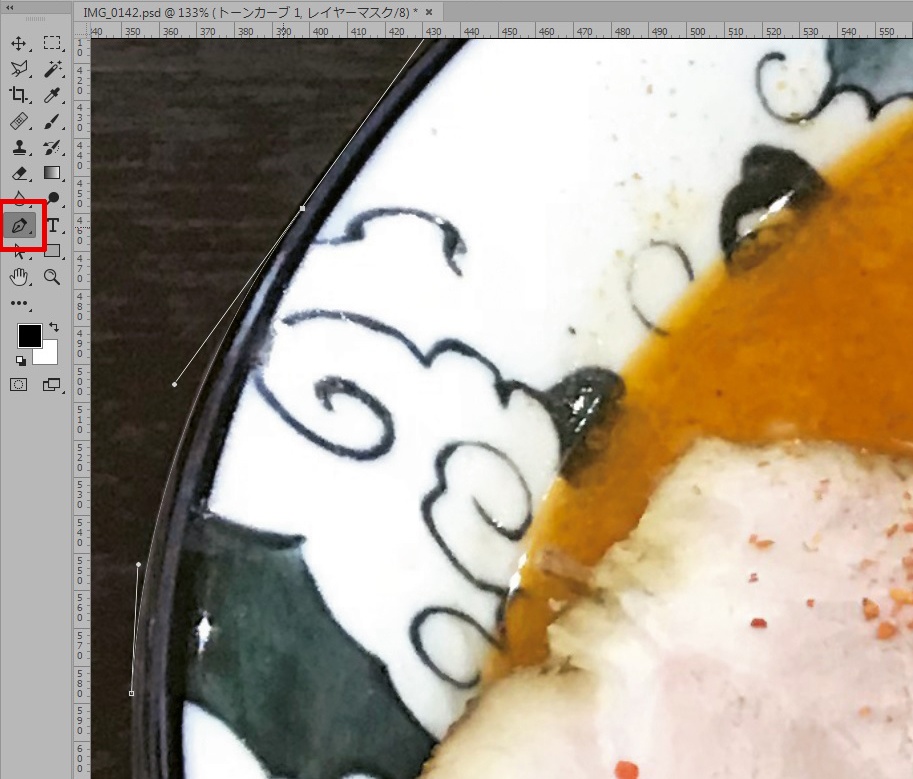
「パス」を作成するためにはペンツールを使います。くっきりした形で切り抜きを行うには最適な切り抜き方法です。ペンツールの扱いは慣れが必要なので繰り返し作業してキレイに切り抜けるようになりましょう。

このラーメンの画像のように背景と被写体の境界線がはっきりしている画像は、ペンツールで切り抜く対象物を囲みやすいです。
対象物をパスで囲み終えたら、拡大表示をして画像全体を確認します。特にカーブや凸凹した部分は作業がしにくい部分です。「パス選択ツール」などでアンカーポイントの位置を対象物の輪郭に沿うように調整します。

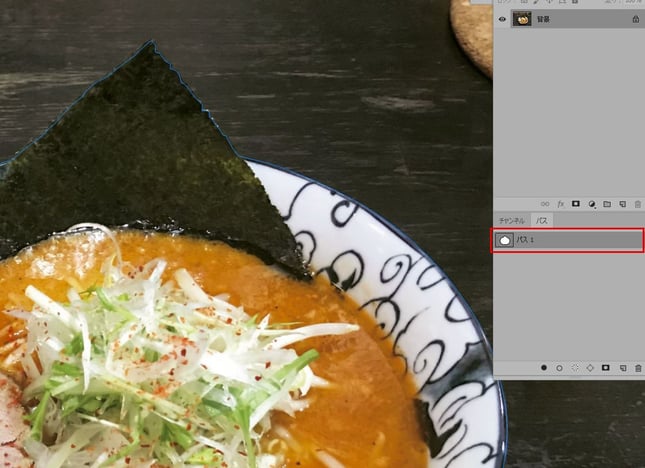
きれいにパスで対象物を囲むことができたら、画像を切り抜くために選択範囲を作ります。パスパネルを確認すると、「作業用パス」が作られています。この「作業用パス」をダブルクリックし、パスを保存します。
※「パスの保存」は新規でパスを作成した時に上書きされないようにしたり、別の切り抜き方をした際に複数のパスを保存するために行います。
これでパスを使って画像を切り抜くことができました。
ペンツールは使い慣れるまで大変ですが、カーブや直線がある対象物を切り抜くには欠かせないツールです。ペンツールの練習を繰り返しチャレンジしてみて慣れていきましょう。
画像加工の基本② 選択範囲からマスクチャンネルを作成する
続いて、パスパネルの「パスを選択範囲として読み込む」をクリックします。パスが選択範囲に変わり対象物が選択範囲で囲まれているのが分かります。
または該当パスの上でctrlキー(macの場合はコマンドキー)を押しながらマウスの左クリックでも選択範囲で囲まれます。

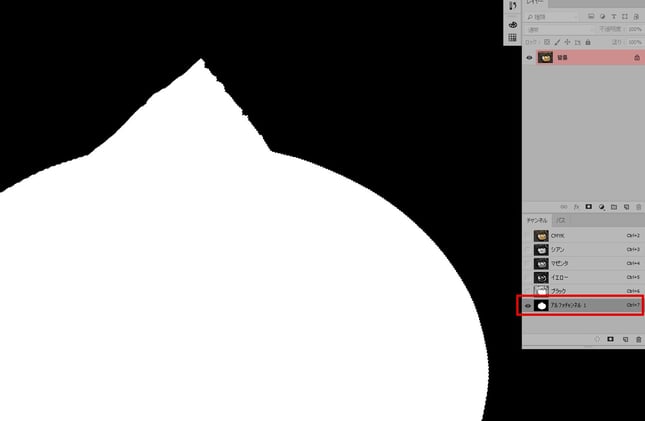
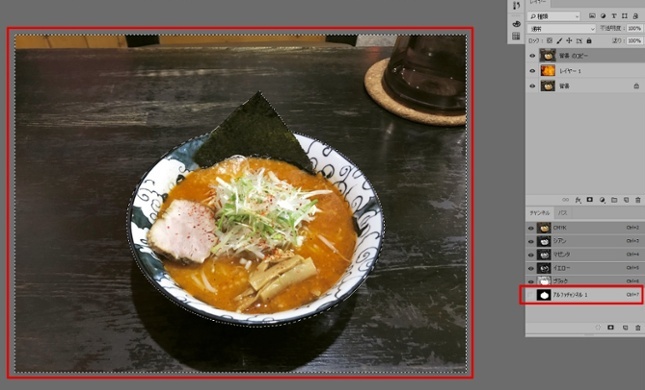
選択範囲が作成された状態で、チャンネルパネルの「新規チャンネルを作成」をクリックします。全面が黒い「アルファチャンネル1」が作成されます。編集メニューより「塗りつぶし」を選択して「白」で選択範囲を塗りつぶしましょう。これでマスクチャンネルが作成できました。
マスクチャンネルは基本的に選択範囲を作成するための材料となるものです。マスクチャンネルでいくつか選択範囲を作成して、画像に加工をしてみましょう。

画像加工の基本③ レイヤーと選択範囲を使ってラフ案のように加工してみる
レイヤーとは、1枚1枚の画像が重なっている状態のことを言います。アニメのセル画のようなイメージと言えば分かりやすいでしょうか。レイヤーには上下関係があり、上のレイヤーの画像に隠れている下のレイヤー部分は透明処理をしない限りは見えません。

マスクチャンネルまで完成し材料が揃ったので、ラフ案に沿うように画像加工を進めていきましょう。ラフ案では激辛ラーメンを表現するために背景に炎の写真を入れるイメージになっています。
素材集、またはネットのフリー素材から炎の画像を持ってきて使用します。
※ネットのフリー素材は印刷するために必要な解像度に足りていなかったり、著作権で保護されていたりするものがあるので使用する際には注意しましょう。
炎の画像を開きctrl+Aで全選択し、ctrl+Cでコピーします。すでに開いているラーメンの画像を表示して、新規レイヤーを作成しましょう。新規レイヤーは透明の何もないレイヤーです。そこへ先ほどコピーした炎の画像をctrl+Vでペーストします。
炎の画像は背景になるのでレイヤーを下に移動します。

ラーメンの画像の背景レイヤーを複製します。画像加工が失敗してもいいように元の背景レイヤーは残しておくことをおススメします。
先ほど作成したマスクチャンネルから選択範囲を作成し、ラーメンのどんぶりの外側を消します。炎の背景の上にラーメンのどんぶりがある画像ができました。
これが基本的な画像加工の手順です。

画像加工の不自然さをなくす
画像加工において一番重要なことは不自然さをなくすことです。違和感と言ってもいいでしょう。ここでは、画像加工がより自然に見えるようになるためのご説明をしていきます。
①対象物の輪郭をぼかす
どんなにくっきりしたものでも、対象物と背景は多少なじむ必要があります。なじまないと対象物が浮き出過ぎて違和感を覚えるのです。なじませるためには対象物の輪郭をぼかす処理をします。
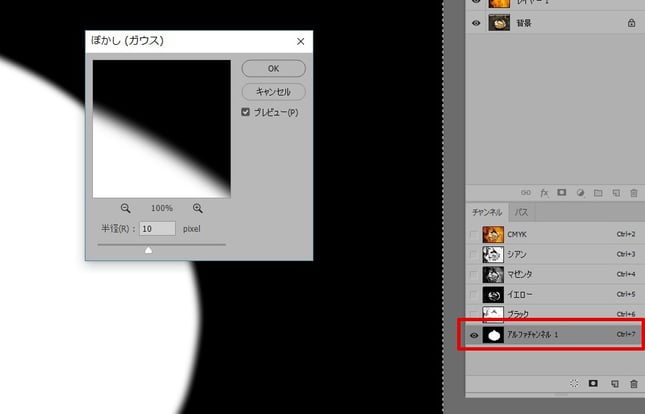
マスクチャンネルをctrl+Aで全選択し、メニューのフィルターから「ぼかし(ガウス)」を選択します。ぼかす度合いはピクセルという単位で選び、値が大きいほどボカシ具合が顕著になり、値が小さいほどボカシが薄くなります。
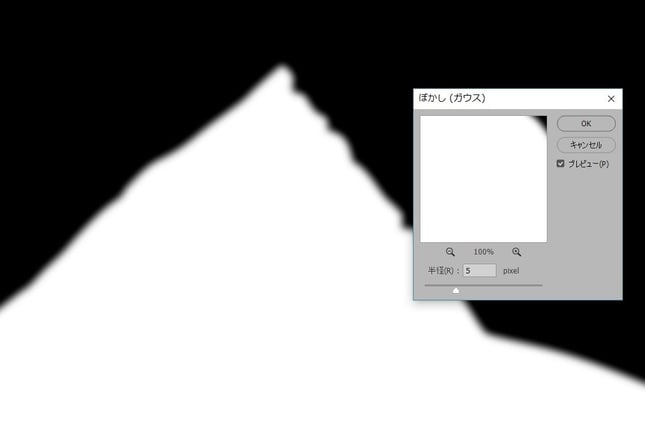
今回は対象物と背景をなじます程度なので「5~10ピクセル」程度にします。




マスクチャンネルの輪郭にぼかしが入りました。この状態でマスクチャンネルから選択範囲を作成し、ラーメンのどんぶりの外側を消します。最初の時よりも背景になじんだように見えると思います。
②レイヤー効果を使用して対象物を背景から際立たせる
今回のラフ案のように背景の絵柄のインパクトがある場合は、対象物を際立たせた方がいいかもしれません。
対象物を際立たせる方法としてレイヤー効果があります。
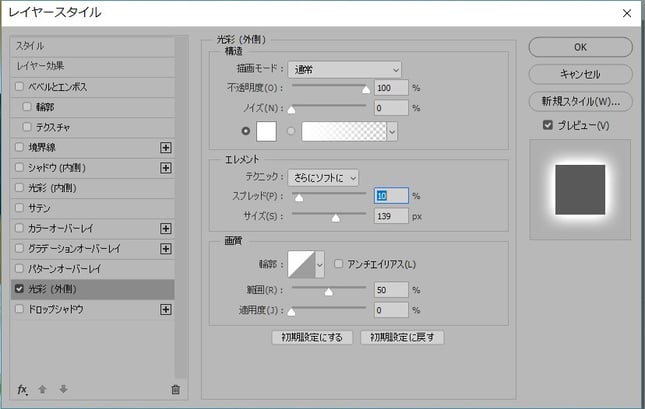
ラーメンのどんぶりのレイヤーを選択し、レイヤーのメニューから「レイヤー効果」の「光彩(外側)」を選択してみましょう。対象物の周りを白く光ったように見せてみます。
色は白にして、不透明度を100%、サイズを139ピクセルにしてみました。


いかがでしょうか。背景からラーメンのどんぶりが際立って見えるようになりました。
おわりに
パス・選択範囲・マスクチャンネル・レイヤーを様々に組み合わせることで、ここでご紹介した加工より高度な表現をすることもできます。画像加工は慣れといろいろな機能をチャレンジして組み合わせるのが上達への近道です。まずは作りたいイメージを固めた上でいろいろと試してみてください。
画像加工を施すことで販促物の対象者に、製品やサービスのより具体的なイメージを伝えることができます。
画像加工やデザインなども重要な要素ですが、印刷物自体への折り加工や特殊加工も販促物の対象者が印刷物を手に取る際には重要な役割を果たします。

